Web-suunnittelu muuttuu niin nopeasti, että sen perässä on välillä työlästä pysyä. Kuten kaikkien trendien kanssa, on hankala ennustaa mitkä trendit kestävät aikaa ja mitkä häviävät yhtä nopeasti kuin tulivatkin. Aikoinaan Flash-introt olivat kuuminta hottia ja kiiltävät painikkeet olivat kaikki kaikessa. Nykyisin molemmat ovat vain muistoja menneestä ja suoraan sanoen, niiden käyttäminen on vähän noloa.
Älä kuitenkaan anna suunnittelutrendien hautausmaan uskotella sinulle, että kaikki uusi tai suosittu on vain ohimenevää huumaa. Osalla trendeistä on pitkäaikaisia vaikutteita suunnittelukulttuuriin koska ne oikeasti vaikuttavat käyttäjän käyttökokemukseen ja palvelevat tarkotusta.
Tässä artikkelissa on listattu web-suunnittelun trendejä, jotka ovat merkityksellisiä niin tänä kuin tulevinakin vuosina. Nämä trendit ovat niin vahvoja, että ne alkavat vähitellen uudelleenmääritellä nykyistä käsitystämme web-suunnittelusta.
1. Vähemmän sivuja
Muistatko kun joku joskus sanoi ”Vähemmän on enemmän”? Hän puhui sivujen määrästä verkkosivuilla tänä päivänä. Monet sivustot käyttävät nykyisin yhden sivun mallia tai yksinkertaistettua useamman sivun mallia.
Brändit rakastavat tätä trendiä kahdesta syystä: ensimmäiseksi, käyttäjät pitävät yksinkertaisuudesta, mitä helpommin he löytävät etsimänsä sivuillasi sitä parempi; toiseksi, mobiililiikenne on tutkimusten mukaan 40 % kaikesta Internetin liikenteestä. Jos kyseessä oleva kotisivu on kohdistettu mobiilikäyttäjille – esimerkiksi ravintolan sivut – luku voisi olla vielä suurempi.
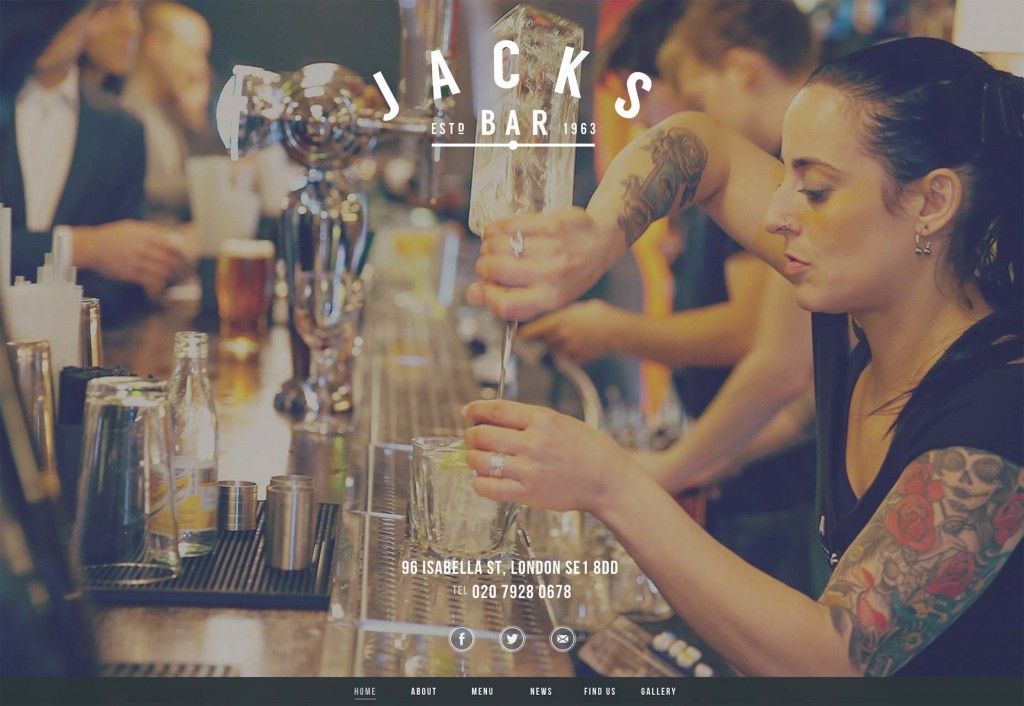
Hyvä esimerkki tästä tyylistä on Jacks Bar, ravintola & baari Lontoossa. Sitä mukaa kun mobiililaitteet yleistyvät, skrollaaminen on käytännöllisempää kuin klikkaaminen.

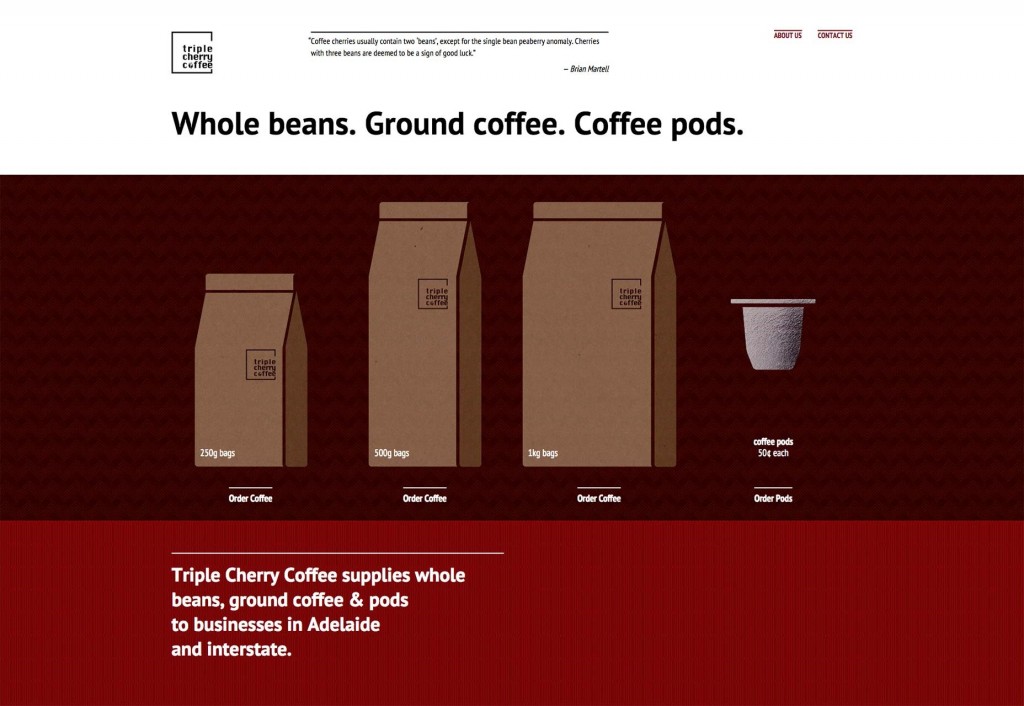
Triple Cherry Coffee on toinen hyvä esimerkki yhden sivun mallista, jossa esitetään kävijän tarvitsema informaatio ilman turhaa sotkua. Sivustolla on vain kaksi navigointilinkkiä ja molemmat vievät vain sivun eri osioon.

2. Responsiivisuus on tullut jäädäkseen
Responsiiviset kotisivut – sellaiset jotka sopivat täydellisesti minkä tahansa laitteen näytölle, jolla kävijä katselee sivustoa – ovat erittäin suosittuja eivätkä ole häviämässä mihinkään pitkään aikaan.
Aikaisemmin, brändit suunnittelivat erilliset sivustot mobiili- ja työpöytäkäyttäjiä varten. Nyt kun markkinoilla on niin paljon mobiililaitteita ja kaikissa erikokoiset näytöt, erillisten versioiden tekeminen ei ole enää mitenkään perusteltua.
Hakukoneoptimoinnin näkökulmasta tämä on myös haastavaa. Hakukoneet suosivat, että sivustolla on vain yksi sivu per sisältö, eikä erillisiä versioita eri laitteille, joissa on kuitenkin sama sisältö. Voidaan jopa sanoa, että suunnittelijat jotka eivät hyödynnä responsiivisuutta uusissa projekteissaan, näyttävät vanhanaikaisilta.
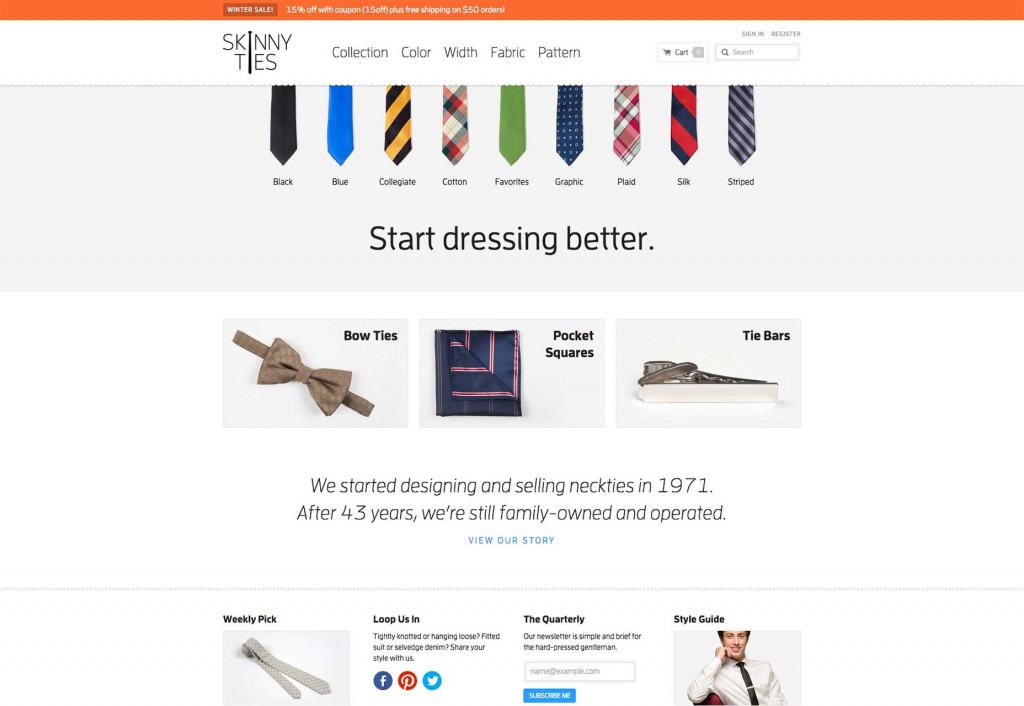
Skinny ties on erittäin responsiivinen saitti, joka toimii hyvin kaiken kokoisilla ruuduilla. Kuvista sisältöön, verkkosivusto säilyttää saman käyttökokemuksen jokaisessa tilanteessa.

3. Personoitu palvelukokemus
Kotisivujen evästeet eivät ole mitenkään uutta teknologiaa, mutta niiden käyttötarkoitus on kehittynyt vuosien myötä. Nyt suunnittelijat hyödyntävät niitä tehdäkseen ponnahdusikkunoista tehokkaampia, muokatakseen mainoksia ja personoidakseen yleistä käyttökokemusta. Verkkokauppiaat ovat varsinkin erittäin hyvässä asemassa hyödyntääkseen tätä.
Sanotaan, että sinulla on verkkosivusto joka myy liikelahjoja. Sinun tärkein asiakkaasi on toimiston johtaja tai pienyrityksen omistaja joka etsii lahjoja asiakkailleen tai työntekijöilleen. Tämä on sellainen päätös, jota hän ei yleensä tee ensimmäisellä kerralla vieraillessaan sivustollasi. Hyödyntämällä personoitua käyttökokemusta, voit varmistaa että asiakkaan käyttökokemus jatkuu juuri siitä mihin se viime visiitillä päättyi.
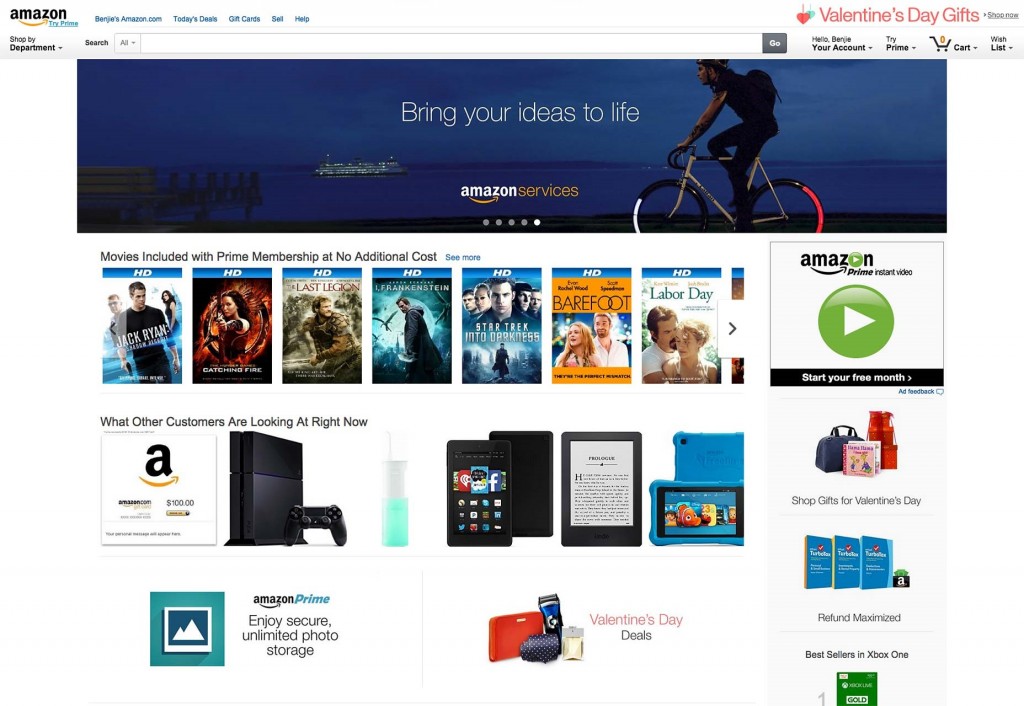
Jos etsit esimerkkisivustoa, joka hyödyntää hyvin personoitua käyttökokemusta, et voisi löytää parempaa esimerkkiä kuin amazon.com. Joka kerta kun käyttäjä vierailee sivustolla, hänelle näytetään esineet joita hän on jo katsellut, esineet jotka liittyvät hänen katseluihinsa ja esineet jotka Amazon on valikoinut juuri häntä varten. Sivusto käyttää sijaintia, ostohistoriaa ja muita tietoja tämän ominaisuuden toteuttamisessa.

4. Isot valokuvaukselliset elementit
Tarinankerronta on erittäin käytettyä suunnittelussa. Käyttäen sisältöä ja kuvia johdattaakseen käyttäjät matkalle pisteestä A pisteeseen B on osoittautunut hyödylliseksi konversio-optimoinnissa.
Suurten valokuvaelementtien päälle tekstin tai käyttöliittymäelementtien piirtäminen antaa tekstuuria ja tekee sisällöstä mielenkiintoisempaa. Korkearesoluutioisten laitteiden yleistyessä tästä tekniikasta on tullut tehokkaampi kuin aikaisemmin.
Wide Eye Creative on hyvä esimerkki brändistä, joka kertoo tarinansa voimakkailla valokuvaelementeillä. Sekä taustakuvissa, että portfolio-osiossa kuvat kiinnittävät käyttäjän huomion ja luovat tunnelman.
Portfoliosivustot erityisesti hyötyvät tästä suunnittelumallista, mutta muutkin sivustot voivat käyttää sitä fiksulla tavalla. Onnistuakseen, kuvien pitää olla kuitenkin korkearesoluutioisia ja katseen vangitsevia, jotka samalla kuitenkin kertovat brändin tarinaa tuotteen tai inspiraation avulla – mielenkiintoisella tavalla.

Lähde: webdesignerdepot.com